Follow these six steps to make your website visitors happier and improve your reputation with search engines.
Part 1 of this article focuses on performance optimization. Part 2 focuses on the content and metadata side of SEO.
First, let's establish a baseline
Before we take any steps to improve your website's performance, let's find out where it currently stands in terms of speed and efficiency.
I use a tool by Google called PageSpeed Insights. Get started by using it to scan your website's home page. It will run a series of tests and give you two performance scores of 0-100. The first score is for mobile browsers and the second is for desktop browsers.
Write down your test results
Log your scores or take screenshots of the results. You'll want to compare future tests to this starting point. Now, let's do some optimization!
1. Use Craft CMS template caching
Use template caching to reduce the number of database queries each page performs. If a template, or part of a template, requires more than one piece of content from the database, you should cache it.
Caching a template will store the final HTML output after content queries for quick reuse later on.
{% cache using key "article-list" %}
{% set articles = craft.entries.section("articles") %}
{% for article in articles.all() %}
<h2>
<a href="{{ article.url }}">{{ article.title }}</a>
</h2>
{% endfor %}
{% endcache %}Increase the default cache duration
By default, template caches are only stored for 24 hours. Craft CMS clears an entry's cache when updated, so there's no harm in setting a much longer cache duration.
You can change this setting in your config/general.php file by adding a cacheDuration property. Give it a value of 7776000, for example, which is roughly three months represented in seconds.
// In config/general.php:
'cacheDuration' => 7776000Or you can set it to 0 and it'll store template caches for one year. Read more about template caching in my full article on the topic.
2. Enable caching of static assets
You can tell web browsers to store your website's CSS, images, and other files for a specific period of time. This will stop the browser from re-downloading them on every future visit and while navigating page to page.
You can configure static asset caching in Craft's web/.htaccess file.
# Disable ETags. We're caching assets far into the future, so ETags
# aren't helpful and can actually prevent some files from caching.
Header unset ETag
FileETag None
# Cache files with these extensions for one year
<FilesMatch ".(css|js|jpg|jpeg|png|webp|gif|svg|ico|woff2)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>Keep in mind that you'll need a plan for busting the cache when you actually update these files. A common approach is to add a query string to the end of the file URL, for example: styles.css?v=2. Check out this article on CSS-Tricks for other approaches.
3. Enable gzip compression
Web servers have the ability to compress text-based files (HTML, CSS, JavaScript, etc.) before they're sent to the browser. Less data to download means faster rendering.
You can configure gzip compression in Craft's web/.htaccess file.
# Enable gzip compression
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>4. Use Craft CMS image transforms
You almost never want to use the original uploaded version of an image in your template. If it's a photograph, it's likely going to be 3000-6000 pixels wide and several megabytes large.
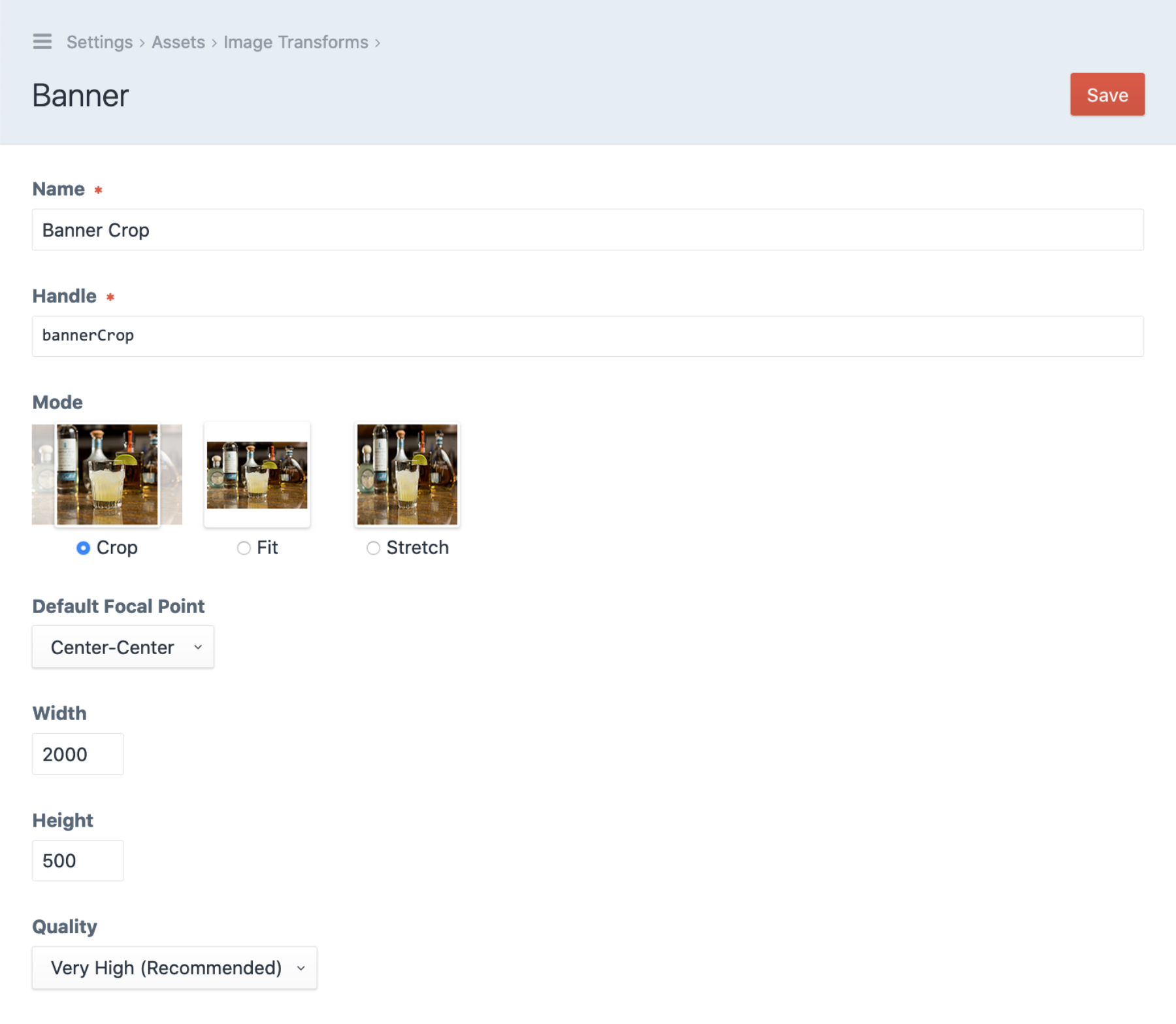
Use Craft's image transform feature to crop and resize images based on how they're used in your website templates.
If you have a banner at the top of your page, create a transform that crops any uploaded image to a smaller banner-shaped rectangle.

Now you can use the image transform's handle (bannerCrop) in your Twig template, like this:
{% set img = entry.featureImage.one() %}
<div class="banner" style="background-image: url('{{ img.bannerCrop.url }}')">
<h1>Banner Title</h1>
</div>5. Combine and compress several files into one
If your website loads several JavaScript files, you can combine them into one file and "minify" it. The same goes for CSS. Minification will remove unnecessary characters, such as whitespace, line breaks, and comments.
The goal is to reduce the number of HTTP requests each page makes and to shrink the total file size of your CSS and JavaScript. Use a tool like Gulp.js to automate this process.
6. Defer third-party JavaScript
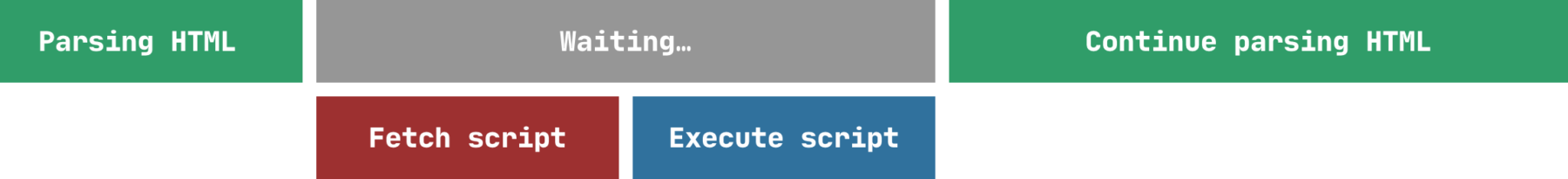
JavaScript loaded from third-parties can slow down your website's initial rendering. The good news is that you can tell these scripts to not execute until the full HTML page has been parsed.
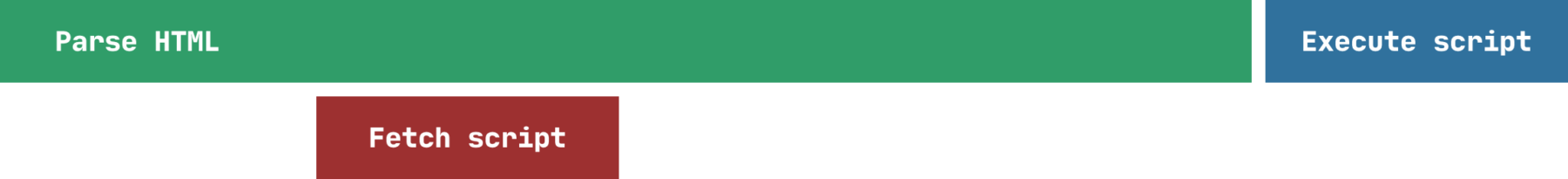
Deferring JavaScript execution allows the page to render with less interruption. This improves the experience for visitors and can help search engines crawl your website more effectively.
Normal script behavior:

Deferred script behavior:

All you have to do is add the defer attribute to all external scripts.
<script src="https://analytics.com/massive.js" defer></script>Optimize, test, repeat
After each step you complete, test your website with PageSpeed Insights to see how much you've improved the scores.
Alright, that's a great start!
Your website should be loading faster and running more efficiently. Now it's time to work on some content and metadata changes to improve your website's SEO potential.
Continue reading in Part 2.
Ready to discuss your project?
Send me a message and I'll get back to you within one business day.