The Project
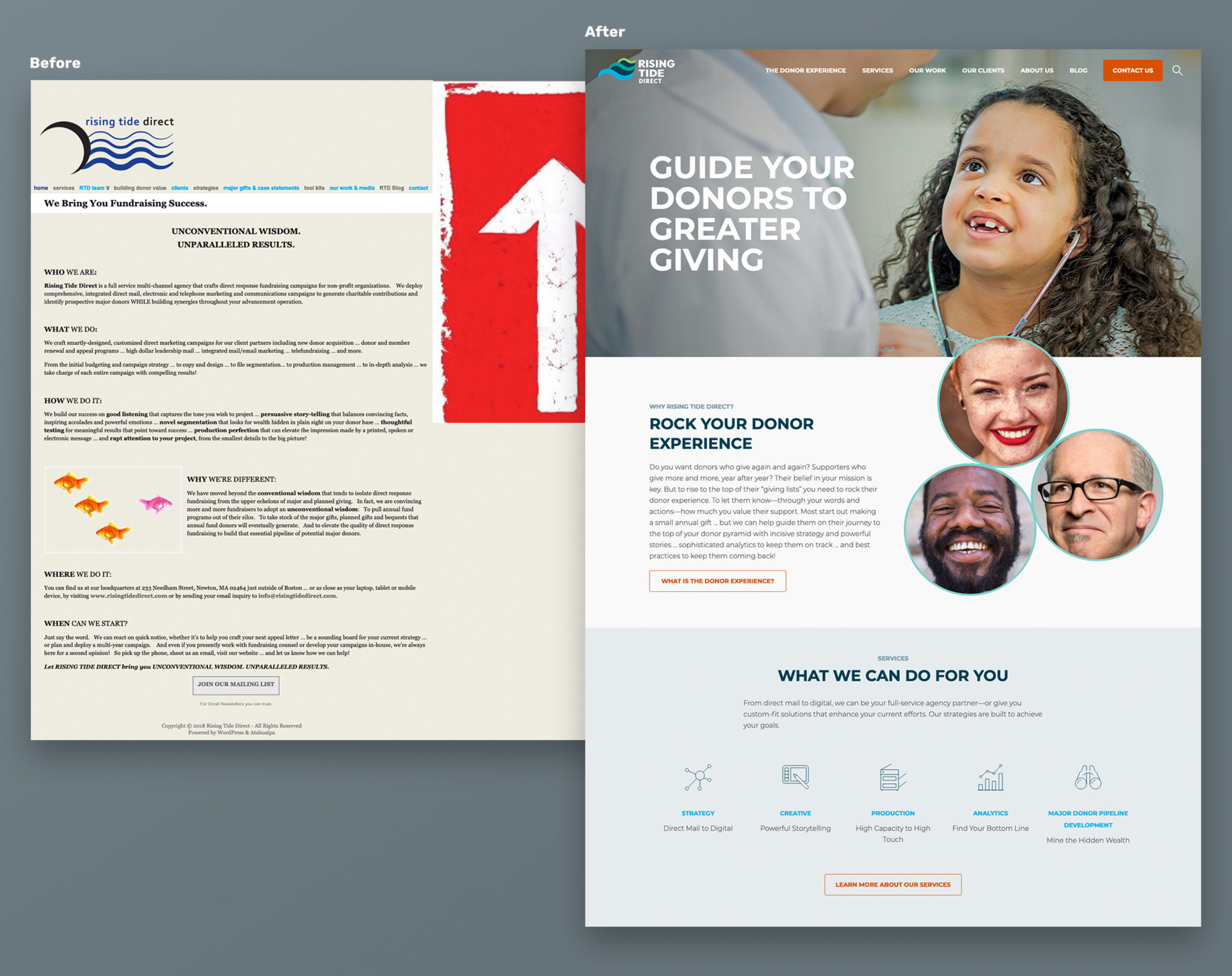
Rising Tide Direct helps non-profit organizations achieve and surpass their fundraising goals through direct mail and digital campaigns. The team at Rising Tide came to me with a painfully outdated website (they'll agree with this assessment). It was time for a complete overhaul.
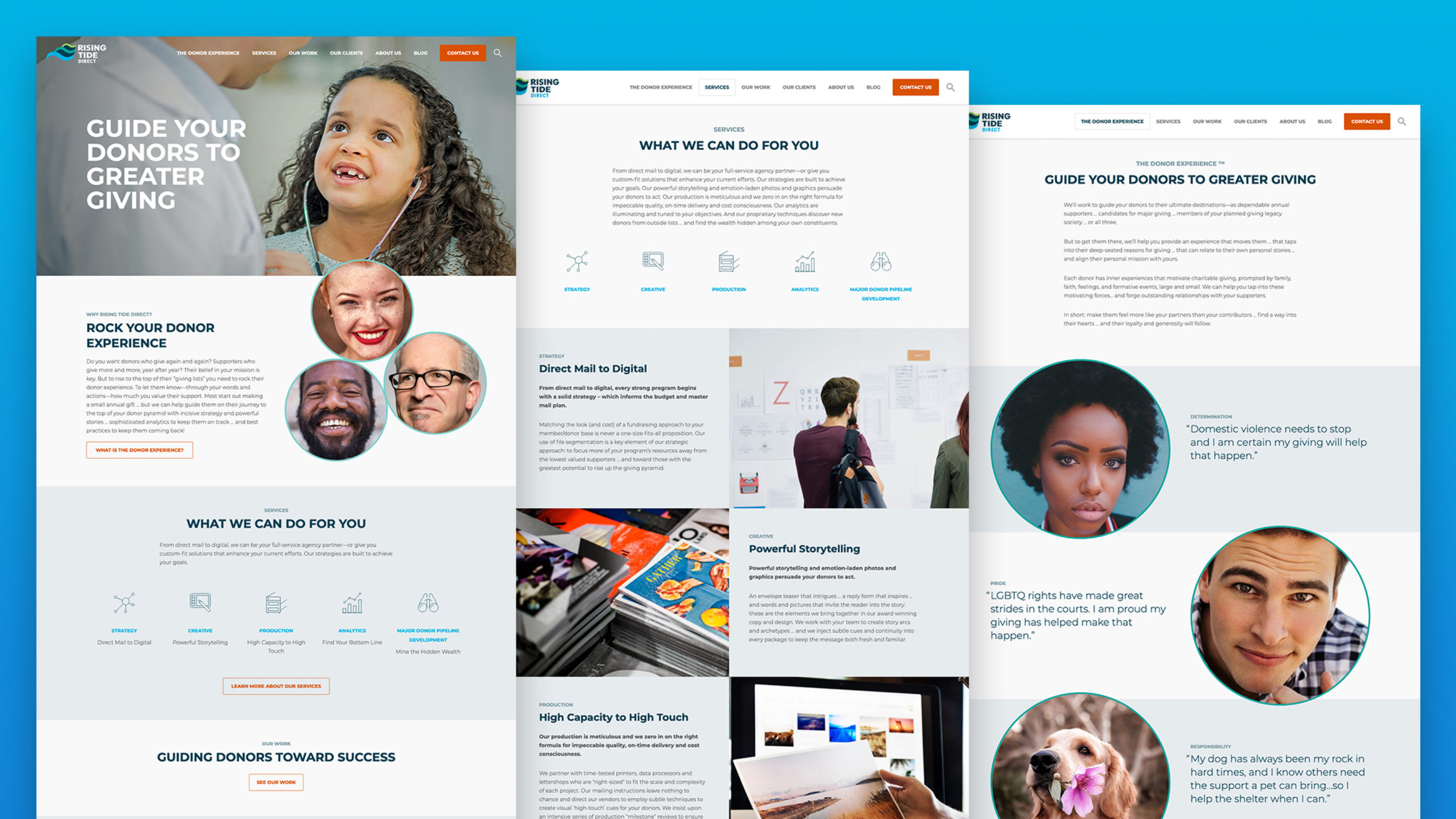
I partnered with a User Experience and Visual Designer colleague who made sense of their content, business goals, and information architecture. He then produced a clean and bold new look for their website, which was handed off to me for development within Craft CMS.

Front-End Development
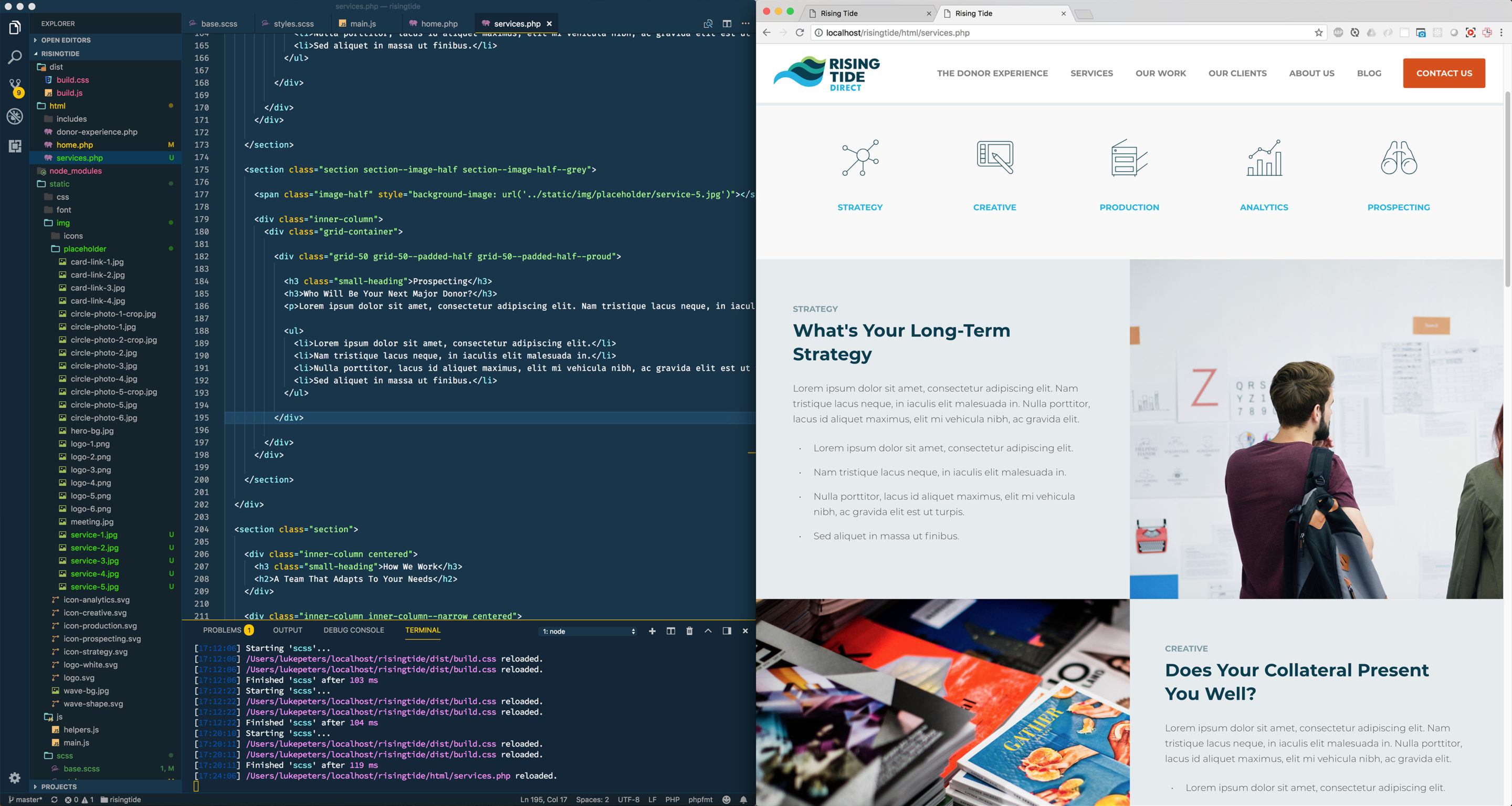
With a Sketch file containing finalized designs for all pages of the new website, I started building out responsive HTML templates, repeatedly comparing my work to the design file for accuracy.
The end result of this stage was 8 static HTML web pages. These were
fully responsive, so they looked great on a massive desktop monitor as well as on a small mobile phone. I also tested the templates in every major web
browser and fixed any issues and inconsistencies I found.

CMS Integration
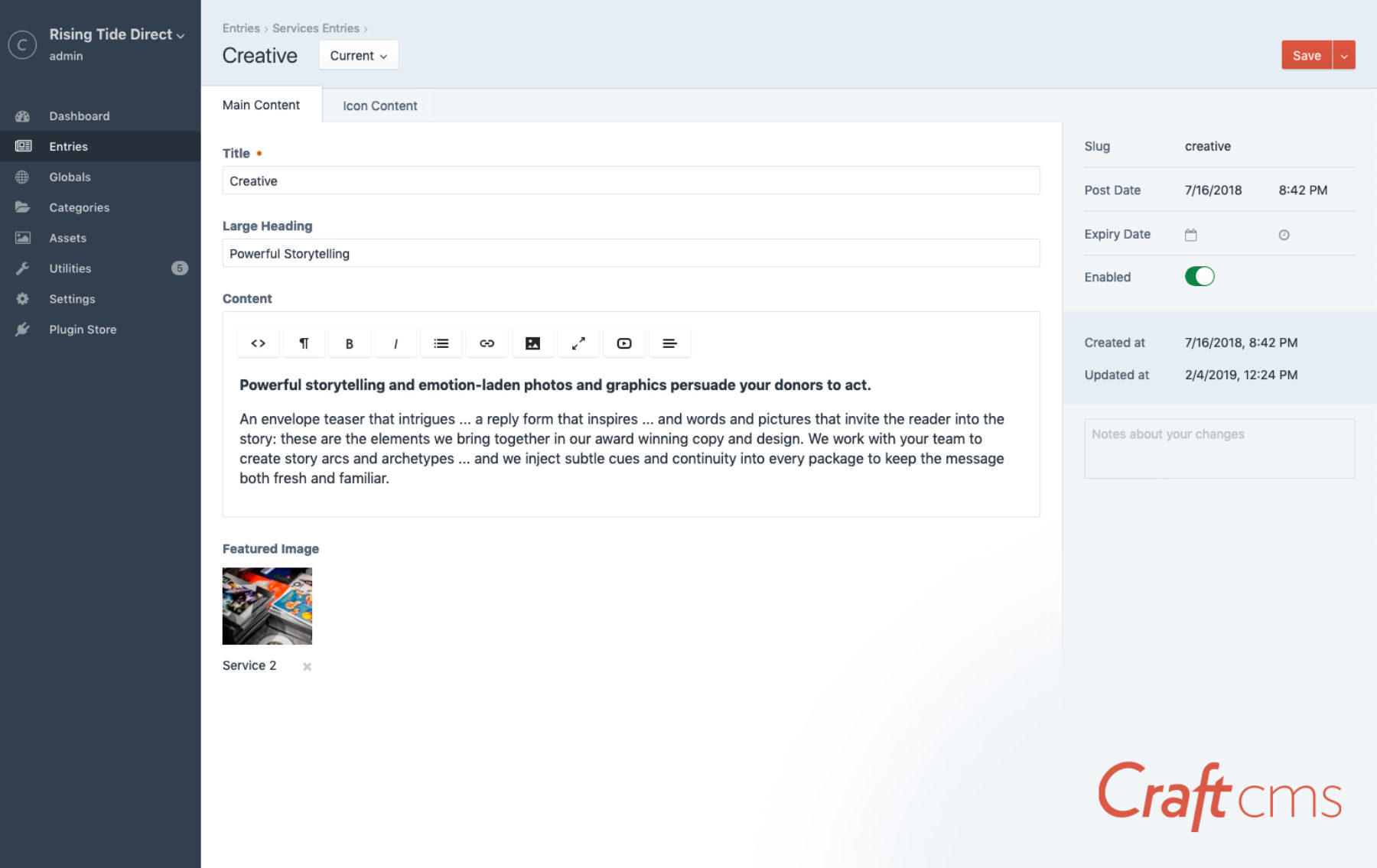
Using the recently completed HTML templates, I started making each page's content editable within Craft CMS, including all global elements like the footer text, SEO metadata, and much more.
The beauty of Craft CMS is in just how simple the content editing experience can be. Every tab and input field that appears in the admin interface was specifically selected by me and matches that page's content and layout exactly.

Finally, I built out a simple contact form, integrated the Constant Contact newsletter signup form, and hooked up social media sharing buttons on the Blog.
The website was just about ready for launch! Here's a quick before/after partial screenshot of the Home page:

Website Launch
I helped the team at Rising Tide choose a fast and reliable hosting provider (I've been recommending Linode for years) and I connected their domain name to the newly created web server.
Finally, I deployed the Craft CMS website to the server and went through a Launch List of tasks to make sure nothing was missed and everything was performant and secure.
Ready to discuss your project?
Send me a message and I'll get back to you within one business day.